इस React tutorial में हम सबसे पहले अपने computer में और React को Visual Studio Code install करना सीखेंगे और फिर React App (Projects) को VS Code में use करना सीखेंगे.
React install और use करने के लिए बहुत से तरीकें होते हैं लेकिन हम यहाँ सबसे आसान तरीका follow करेंगे इसलिए हम सबसे पहले command prompt (CMD) की help से React App अपने computer में setup करेंगे और फिर VS Code में React App पर काम करना सीखेंगे.
How to Install React in Hindi
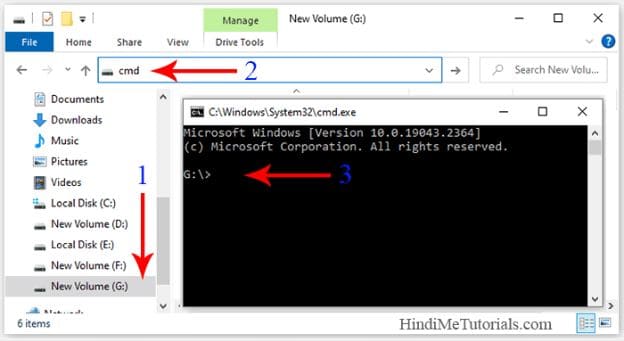
Step 1: React install करने के लिए सबसे पहले अपने computer में उस drive या folder में जाइए जहाँ आप अपने React App के project (folder) को create करना चाहते हो.
इसके बाद drive या folder के address bar में CMD type करके enter कीजिए और इससे ये होगा की same location path के साथ CMD command line open हो जाएगा.

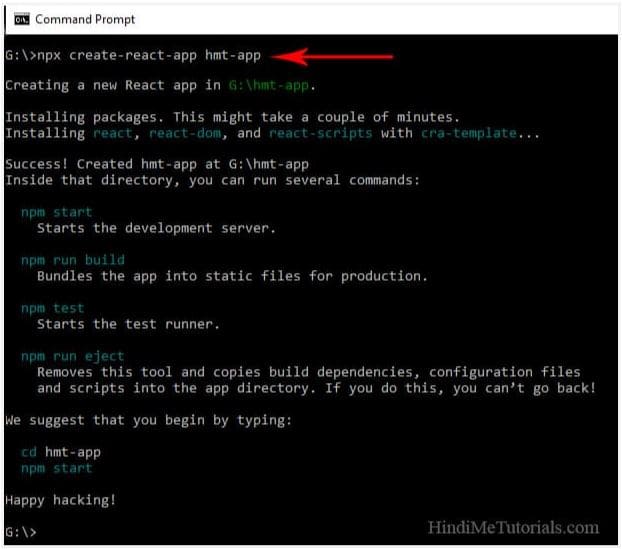
Step 2: अब आप CMD में नीचे दी गयी command को type करके enter press कर दीजियेगा और कुछ ही देर में React app आपके computer में install (setup) हो जाएगी.
npx create-react-app your-app-name
नोट: your-app-name की जगह आप अपनी मर्जी से अपने react project को कोई भी name दे सकते हो लेकिन lowercase (small letters) का use करें, जैसे मैंने hmt-app name दिया है.

अगर आपको भी ऊपर इमेज की तरह React Install होने के बाद सबसे last में Happy hacking! show हो रहा है तो इसका मतलब है की React successfully installed हो चुका है.
अब हम VS code को जो की एक code editor है इसे install करेंगे और फिर इसमें अपने React project को open करके उसे run करेंगे.
Download and Install Visual Studio Code
Step 1: सबसे पहले आप VS Code की website पर जाकर Windows button पर क्लिक करके Visual Studio Code के setup को download कर लीजिये.

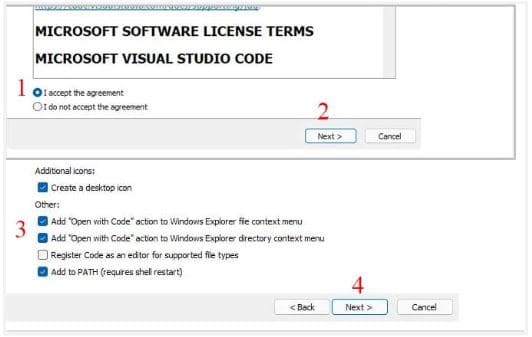
Next Steps: अब आपको VS Code के setup file पर double click करके उसे run करना है और फिर “I accept the agreement” पर click करके Next button पर क्लिक करना है.
इसके बाद कुछ windows और आएँगी उनपर भी आपको Next button पर क्लिक करना है. इसके बाद नीचें इमेज में दिए गये checkbox पर क्लिक करके Next button पर click कीजिएगा और फिर लास्ट में Install button पर क्लिक करके Finish button पर क्लिक कर दीजिएगा.

How to Run React App in VS Code
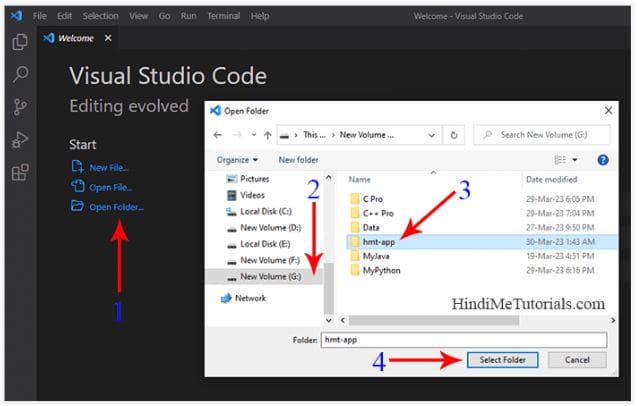
VS code install हो जाने के बाद आप VS code को open करेंगे तो आपको file manu में और welcome screen पर भी “Open Folder” का option show होगा.
इस option पर click करके आप अपने computer में उस drive या folder में जाइए जहाँ पर आपने react app को install किया है और फिर react app के folder को open कर लीजिएगा.

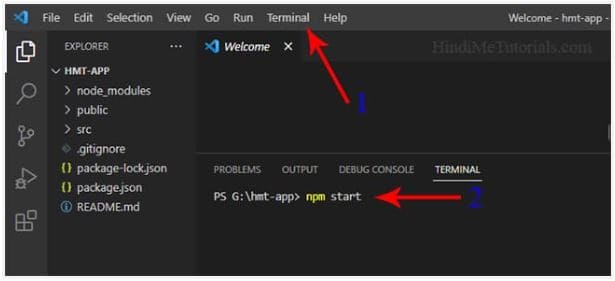
React app (project) open हो जाने के बाद आपको Terminal menu पर click करके “New Terminal” open करना है और फिर terminal में npm start command type करने के बाद enter key hit करके अपनी react app को अपने start (run) करना है.

ऊपर दी गयी command से आपकी React app अपने आप आपके browser में open हो जाएगी जिसमें आपको React logo नजर आएगा जैसा की आप नीचे इमेज में देख सकते हो. इसके बाद आप React में अपनी website को बनाना शुरू कर सकते हो.